开启AVIF图片格式,助力typecho图片加载速度更快一步
今日,在张洪大佬《实现全站图片使用avif格式,替代臃肿的webp教程》一文中学习并认识到了AVIF这个图片格式。这个格式相较于传统的jpg、png甚至webp等都具有很大的优势,唯一小遗憾就是有些许浏览器或者手机端不支持。但,无所畏惧。喜欢折腾和动手的我,准备开启博客的avif之旅。

什么是AVIF?
AVIF是一种基于AV1视频编码的新图像格式,相对于JPEG、WebP等图片格式压缩率更高,并且画面细节更好。
AVIF通过使用更现代的压缩算法,在相同质量的前提下,AVIF文件大小是JPEG文件的35%左右。
AVIF支持高动态范围(HDR)和标准动态范围 (SDR)内容,包括常用的sRGB和BT.2020色彩空间。它支持8、10和12位的颜色深度、胶片颗粒保留、PNG图像的透明度以及GIF格式的动画。
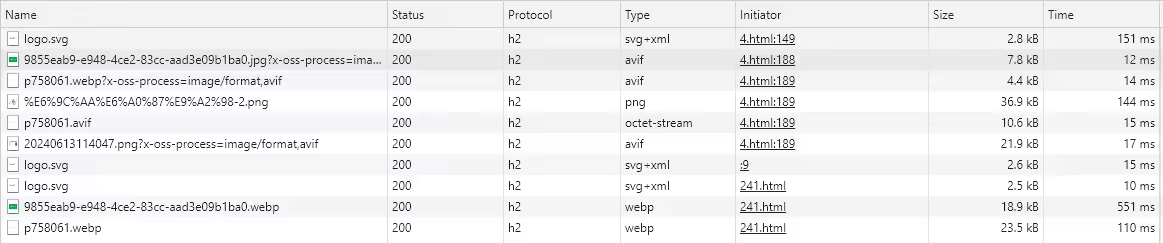
实际情况就是,更小的图片,更快的加载速度,且画质还不怎么受影响。实际请看下图。同样一张图片,avif和webp相差的大小和加载速度不同,所以avif还是有点香的。

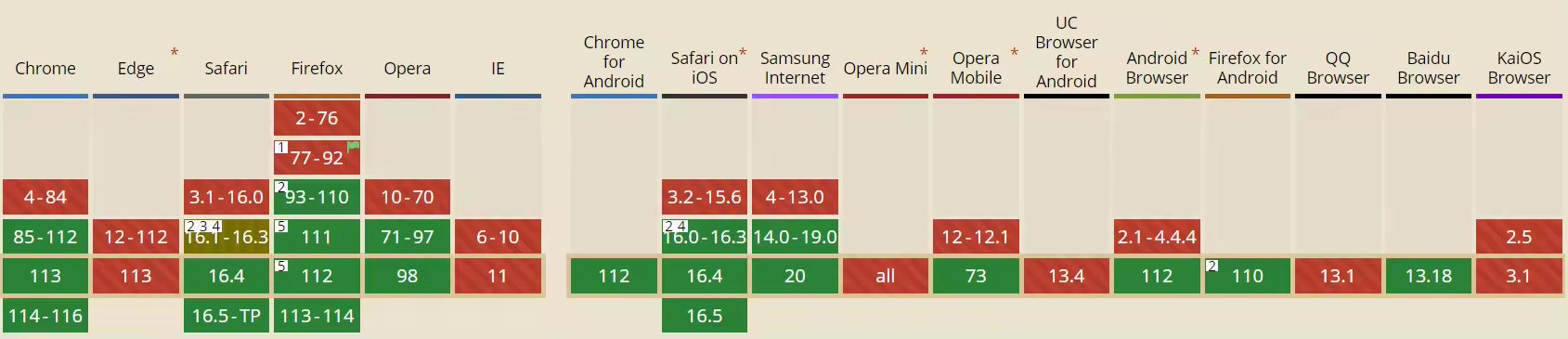
当然,avif的缺点就是并不兼容有些浏览器,比如Edge

Nginx添加规则
在你的nginx服务器http里面添加如下规则后,重启服务器即可。
types {
image/avif avif;
}Typecho怎么实现avif
Typecho打开网站根目录,进入Var找到Widget,打开Options.php文件,大约673行,差不多最后面,添加AVIF,例
/**
* 允许上传的文件类型
*
* @return array
*/
protected function ___allowedAttachmentTypes(): array
{
$attachmentTypesResult = [];
if (null != $this->attachmentTypes) {
$attachmentTypes = str_replace(
['@image@', '@media@', '@doc@'],
[
'gif,jpg,jpeg,png,avif,tiff,bmp,webp', 'mp3,mp4,mov,wmv,wma,rmvb,rm,avi,flv,ogg,oga,ogv',
'txt,doc,docx,xls,xlsx,ppt,pptx,zip,rar,pdf'
],
$this->attachmentTypes
);
$attachmentTypesResult = array_unique(array_map('trim', preg_split("/(,|\.)/", $attachmentTypes)));
}
return $attachmentTypesResult;
}
}
阿里云怎么实现avif
阿里云OSS定义图片为avif,后缀?x-oss-process=image/format,avif
我自己的博客不是从官网添加的规则,是直接通过AliOssForTypecho的默认自定义样式实现。即不管你上传的是什么照片格式,添加了这个后缀以后,呈现出来的就是avif图片。但你上传的源文件还是原本的图片格式,存在在oss里面。当然我自己的服务器也有备份。
考虑到目前大部分浏览器和手机都兼容AVIF,所以不兼容的方案我没有添加进去。当然,也是因为目前我使用的几个方法都不太成功。如果有会的,留言说一下。阿里云官方的使用picture标签和CSS+JS方式都不太适合我,我想直接通过在Nginx里进行判断,但现在还没有找对方法。